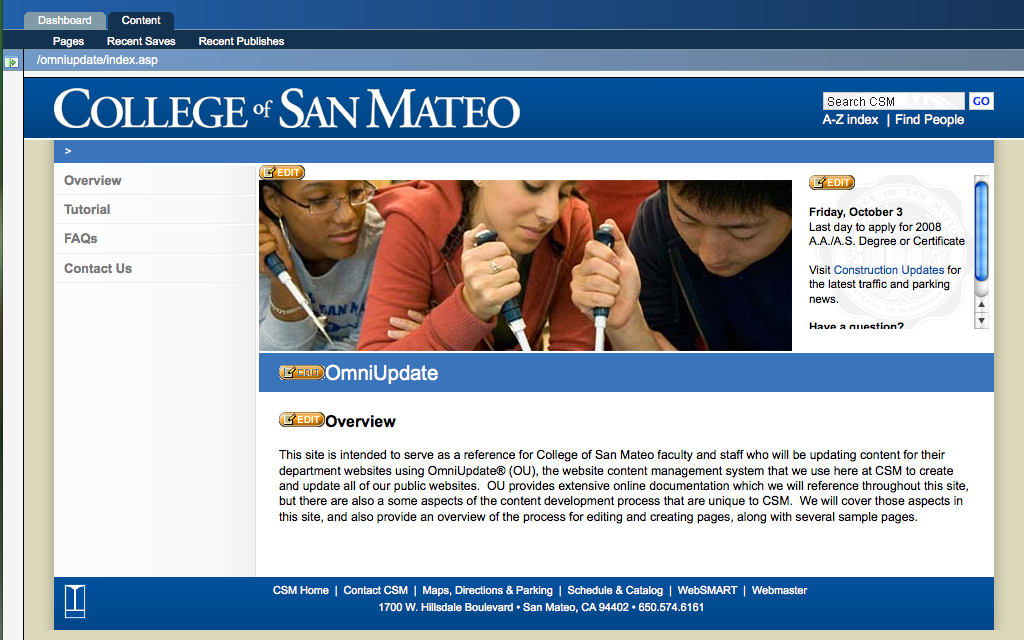
When you first log in to OmniUpdate you will see the full-page Content view version of the page that you were viewing in your browser before you logged in (see Figure 1).
Figure 1: Full screen Content view of page (click for larger image)

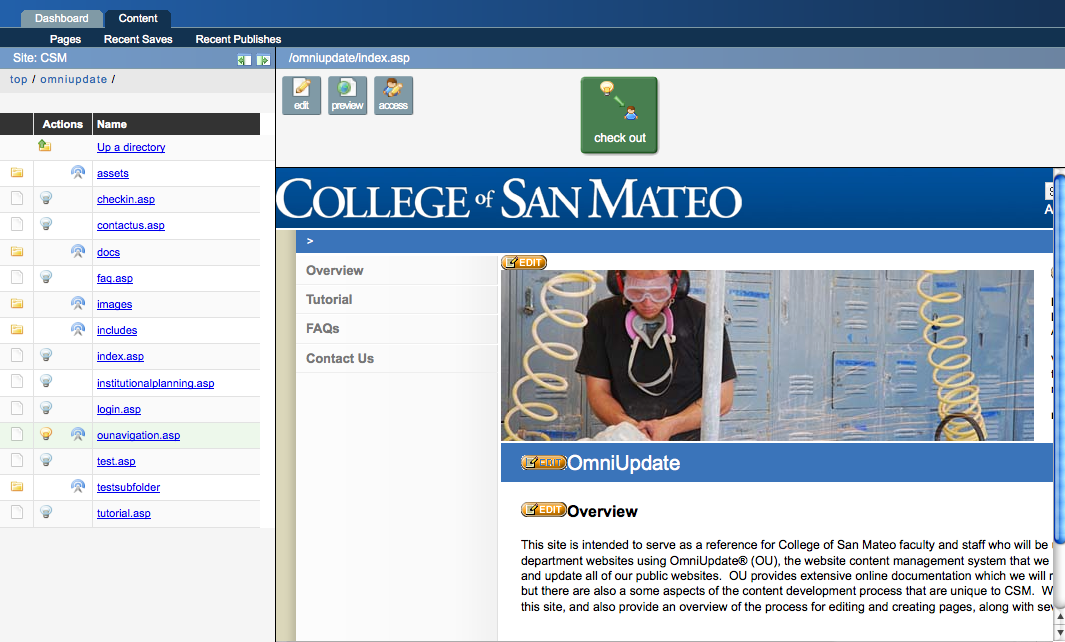
If you click on the expand navigation button in the upper left (
Figure 2: Navigation bar on left (click for larger image)

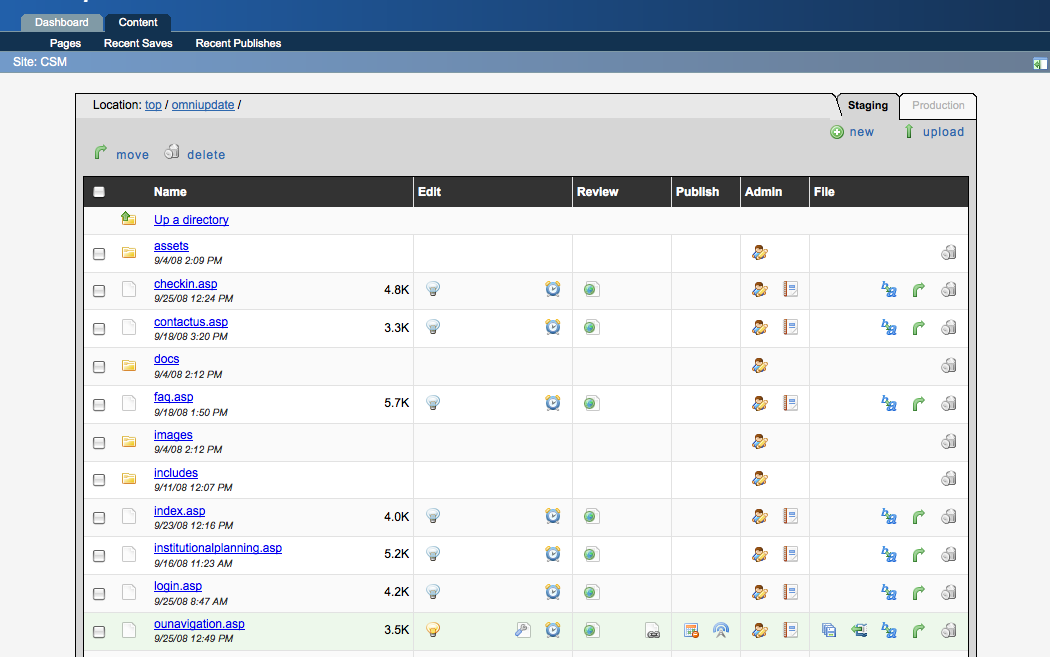
Clicking on the expand navigation button again gives you a full screen Pages view, which provides additional information and options related to each file and subdirectory in your account (Figure 3).
Figure 3: Full screen Pages view (click for larger image)

To preview a page or go to a different directory click on the name of the file or directory. When in preview mode you can click on the Edit pencil icon to edit the page. Typically the only section a page that you should edit is the body of the page -- the white portion underneath the slide show and blue title bar. Click on the orange Edit icon for the body section to edit the page.
By default when you are in the Pages view you are viewing files on the Staging server (note the Staging tab in the upper right). Clicking on the Production tab in the upper right provides a view of files that have been published to the Production server.
To go back to page navigation bar view simply click the left arrow in the upper right corner (